代写An Online Grocery Store
Assignment 1:
An Online Grocery Store with Graphic User Interface
Due: Sunday, 21 April 2024 at 11:59 pm
Introduction
In this assignment, you are required to develop a dynamic website for an online grocery store. The website
should provide a simulated online shopping experience for potential customers.
The website should enable users (potential customers) to
• Browse items by categories,
• Search for items using keywords,
• Check an item’s details and availability (whether it is in stock),
• Add an item to the shopping cart,
• Edit the shopping cart,
• Place an order for the items in the shopping cart, and
• Send a confirmation email to the user who placed the order.
This assignment accounts for 45% of the total mark in the subject. You are required to complete this
assignment individually.
Objectives
• Learn how to design customised presentation (layout) of webpages.
• Learn about real-life website design, including hierarchal structures for navigation.
• Learn how to use graphic tools for creating clickable rollover image maps.
• Learn how to use client-side scripting languages for creating dynamic webpages.
• Learn how to create an e-commerce application using a combination of scripting languages,
descriptive languages, and development tools.
Visual Components
1) Website logo
There should be a logo for the website. The logo should appear on all pages of the website.
2) Search box
There should be a search box allowing users to look up items by using keywords.
3) Item categories
The items for sale should be put into categories, e.g., Frozen, Fresh, Beverages, Home, and Pet-food. You
may add more categories as you need when completing this assignment.
The categories should be clickable – users can click to expand a category and view all the items in the
category.
Search box and Item categories should appear on all pages except the shopping cart, delivery details and
order confirmation pages.
4) A grid view of items
When multiple items are shown on the same page (e.g., the homepage, the page showing items by
category, or search results), the items should be aligned to grid.
Each item should show the key information, e.g., name, image, unit, price, and (not) in stock status.
Beside each item, there should be a button with which users can add the item to the shopping cart.
5) Shopping cart
The shopping cart may appear as a pop-up window, a floating element, a designated area on the page, or a
separate page.
The content of the shopping cart should be invisible by default – users cannot see the content until they
click to view it.
A user can view each item added to its personal shopping cart, the unit price, quantity, and the total price
for the whole shopping cart.
A user can remove an item for the cart, edit the quantities, as well as clear the cart.
A user can place an order on the shopping cart page only when the cart is not empty.
The shopping carts content should be kept for a certain period (e.g., within 24 hours), so the user can
view the shopping cart whenever needed within this period before the order is placed successfully.
6) Delivery details
Once a user decides to place an order, it will be directed to an order details page.
On this page, the user should provide the delivery and contact information, including recipient’s name,
address, mobile number, and email address. All these details are compulsory for the order to be placed
successfully.
7) Order confirmation
Once an order is placed successfully, the shopping cart will be cleared, and a confirmation email will be
sent to the customer’s email address, enclosing the order details.
Requirements
• Use HTML, PHP, JavaScript, CSS to make an interactive website.
• Use Cloud9 or your local IDE (e.g., Visual Studio Code) for development.
• Deploy your website using Elastic Beanstalk.
• Use PHP code to interact with the database – We have provided a sample SQL file showcasing the
design of the “products” table; you may revise it to add category information to those products.
• You may create additional tables to store user, category, and order information.
Submission Process
1) Upload a zip file of your source code to Canvas, then click “Submit Assignment”.
2) Provide the URL of your website as a comment to your submission.
请加QQ:99515681 邮箱:99515681@qq.com WX:codinghelp
- 世贸通美国EB5投资移民:当心,EB-5项目烂尾
- Ins/Instagram最强营销群发利器,ins一键解锁引流营销工具!
- Instagram解封养号利器,ins自动化采集博主激情亮相!
- 数字营销中的目标受众WhatsApp筛选器-WhatsApp营销工具是我业务成功的启动器!
- 客户询盘飙升不可阻挡:怎么找到靠谱的WhatsApp协议号卖家
- 科技护航 智慧军休打通医养结合最后一公里
- 迈向存储新高度,西部数据多款新品亮相闪存峰会
- 趋势先锋WhatsApp工具让你在商务领域中轻松抓住每个潮流机会
- Instagram引流推广营销助手,Ins超好用爆粉打粉软件震撼登场!
- WhatsApp群发工具,ws协议号特价信息/ws频道号购买途径
- 中国环保设备门户:引领绿色未来,共创美好家园
- 生意的胜利不仅带来财富,更带来了心灵深处的喜悦感。感谢Telegram协议号注册器工具
- 网络通信升级:Line协议号如何引领技术创新?
- 一根针穿起基层治理千条线,万科物业首次公开管家服务标准
- 曝光成都熠翊发服饰有限公司童装集合店用心铸就商业大楼
- Anyty(艾尼提)便携式显微镜成为工业检测的新星
- 超能商务的未来预言:2024年是否会有超能商务的未来预言,指引跨境电商 Telegram 群发云控前行
- WhatsApp群发软件,ws全球代发/ws拉群/ws接粉/ws协议号出售
- WhatsApp筛选器-数字巧思:我亲测的WhatsApp营销工具,商业传奇瞬间开启
- 2024泰普尔新春发布会启航“泰”空征程,焕新睡眠科技震撼登场
- WhatsApp拉群平台,ws云控注册系统/ws混合协议号优势/ws筛选器高效
- 曝光成都熠翊发服饰有限公司童装集合店用心铸就商业大楼
- 有知情人士透露,京东内部仍在频繁接触知名行业专家董宇辉
- Line群发软件高效推广利器,解锁市场潜力!让我找到了一个让我事半功倍的Line群发云控工具
- ODCC春季全会召开| 忆联持续5年以领先技术为ODCC项目研究提供支持
- 代写CSci 4061 MultiThreaded Image
- 销售低迷时,我遇到了这个Line协议号注册器,现在我的事业重获新生
- 家居建材网:打造您的理想家居,一站式购物新体验
- Instagram群发筛选软件,Ins群发注册工具,助你轻松推广!
- 跨境电商革命:Line代筛料子引领未来营销
推荐
-
 创意驱动增长,Adobe护城河够深吗?
Adobe通过其Creative Cloud订阅捆绑包具有
科技
创意驱动增长,Adobe护城河够深吗?
Adobe通过其Creative Cloud订阅捆绑包具有
科技
-
 丰田章男称未来依然需要内燃机 已经启动电动机新项目
尽管电动车在全球范围内持续崛起,但丰田章男
科技
丰田章男称未来依然需要内燃机 已经启动电动机新项目
尽管电动车在全球范围内持续崛起,但丰田章男
科技
-
 苹果罕见大降价,华为的压力给到了?
1、苹果官网罕见大降价冲上热搜。原因是苹
科技
苹果罕见大降价,华为的压力给到了?
1、苹果官网罕见大降价冲上热搜。原因是苹
科技
-
 如何经营一家好企业,需要具备什么要素特点
我们大多数人刚开始创办一家企业都遇到经营
科技
如何经营一家好企业,需要具备什么要素特点
我们大多数人刚开始创办一家企业都遇到经营
科技
-
 B站更新决策机构名单:共有 29 名掌权管理者,包括陈睿、徐逸、李旎、樊欣等人
1 月 15 日消息,据界面新闻,B站上周发布内部
科技
B站更新决策机构名单:共有 29 名掌权管理者,包括陈睿、徐逸、李旎、樊欣等人
1 月 15 日消息,据界面新闻,B站上周发布内部
科技
-
 智慧驱动 共创未来| 东芝硬盘创新数据存储技术
为期三天的第五届中国(昆明)南亚社会公共安
科技
智慧驱动 共创未来| 东芝硬盘创新数据存储技术
为期三天的第五届中国(昆明)南亚社会公共安
科技
-
 全力打造中国“创业之都”名片,第十届中国创业者大会将在郑州召开
北京创业科创科技中心主办的第十届中国创业
科技
全力打造中国“创业之都”名片,第十届中国创业者大会将在郑州召开
北京创业科创科技中心主办的第十届中国创业
科技
-
 升级的脉脉,正在以招聘业务铺开商业化版图
长久以来,求职信息流不对称、单向的信息传递
科技
升级的脉脉,正在以招聘业务铺开商业化版图
长久以来,求职信息流不对称、单向的信息传递
科技
-
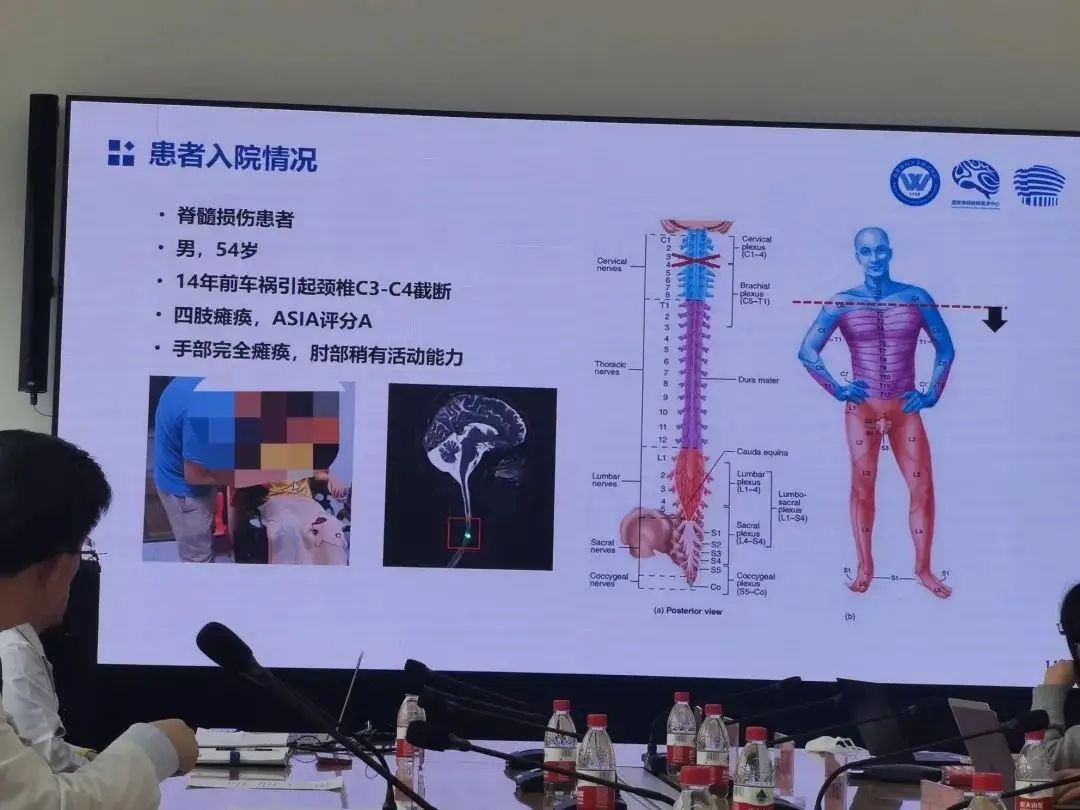
 老杨第一次再度抓握住一瓶水,他由此产生了新的憧憬
瘫痪十四年后,老杨第一次再度抓握住一瓶水,他
科技
老杨第一次再度抓握住一瓶水,他由此产生了新的憧憬
瘫痪十四年后,老杨第一次再度抓握住一瓶水,他
科技
-
 疫情期间 这个品牌实现了疯狂扩张
记得第一次喝瑞幸,还是2017年底去北京出差的
科技
疫情期间 这个品牌实现了疯狂扩张
记得第一次喝瑞幸,还是2017年底去北京出差的
科技

