6 Force-Directed digram代写、代做 java/Python 编程
Submit Assignment 6 Force-Directed digram | Gradescope
1/10
0/4 Questions Answered
Submit Assignment 6 Force-Directed digram | Gradescope
2/10
Assignment 6 Force-Directed digram
Submit Assignment 6 Force-Directed digram | Gradescope
3/10
Q1 Bubble chart showing the hubs of airlines
100 Points
In this assignment, you will build a bubble chart into the work
you have completed in Assignment 5. We use the bubble chart
to answer the following questions:
Which cities are the hubs worldwide?
Which cities are the hubs of an airline?
The visualization looks like the screenshot below:
(You may visit this link: https://infovis?assignments.vercel.app/assignment6)
You should put all your code in the Assignment6/student code/
(available here). The following files are given, and they are the
sample solution of Assignment 5,
assignment6_student.js : the file wraps up all React components of
the visualization.
airportMap.js : the React components for the map.
barChart.js : the component for the bar chart.
utils.js : it contains several data processing functions, e.g.,
groupByAirline, and groupByAirport;
axes.js , routes.js , and assignment6_styles.module.css ;
Note:
Submit Assignment 6 Force-Directed digram | Gradescope
4/10
You should use Next.js in this assignment.
Read the instructions and the start code carefully before you start.
The file structure is as shown in the below figure,
Submit Assignment 6 Force-Directed digram | Gradescope
5/10
Q1.1 Group the routes by cities
30 Points
Complete the function groupByCity in the utils.js . This
function is very similar to the other two functions in the file. It
has one input "data" and returns an array of objects. The
following figure is an example of an object in the returned
array,
The object has several keys, and we will use the following two
in the following tasks.
City : the name of the city
Count : the number of routes that start from or end in the city.
In airportBubble.js , there is a console.log(groupByCity(routes))
in line 8. So, when you complete the function and run the
webpack server, you can see the following in the console of
your browser,
Hint: you should refer to groupByAirline and groupByAirport .
Submit Assignment 6 Force-Directed digram | Gradescope
6/10
Upload your utils.js here:
Please select file(s) Select file(s)
Save Answer
?
Submit Assignment 6 Force-Directed digram | Gradescope
7/10
Q1.2 Build the bubble chart
40 Points
Complete the component AirportBubble in airportBubble.js .
The bubble chart is plotted in the <svg> whose id is "bubble"; in
the bubble chart, each circle is a city, and the size of the circle
represents the number of routes related to the city. You need
to write code for the following tasks:
When selectedAirline is null, it returns the bubble chart showing
the hub cities worldwide.
When selectedAirline is not null, it returns the bubble chart
showing the hub cities of the selected airline.
For the detailed settings, please read the instructions in the
start code.
Reference:
Position forces: https://d3js.org/d3-force/position;
Collide forces: https://d3js.org/d3-force/collide
The expected output is like the below figure, and when you hover the
mouse on a bar, the bubble chart should change accordingly.
Submit Assignment 6 Force-Directed digram | Gradescope
8/10
Upload your airportBubble.js here:
Please select file(s) Select file(s)
Save Answer
?
Submit Assignment 6 Force-Directed digram | Gradescope
9/10
Q1.3 Update the interaction
27 Points
So far, the bubble chart of a selected airline appears when the
mouse hovers over the bar, and it disappears when the mouse
is out. In this task, you need to modify the barChart.js as
follows,
Change the mouse event in from onMouseOver to onClick ;
Remove the onMouseOut event in ;
Define a callback function onClick for the mouse event, so that,
when the mouse clicks a bar, the bar will be highlighted, and the
bubble chart will show the bubbles of the selected airline. When the
mouse clicks this selected bar for the second time, it will unselect the
bar, and the color of the bar will turn to normal.
The expected output is like the figure below, and when you
click a bar for the first time, the bar will be highlighted, and the
bubble chart will change to the selected airline.
When you click the same bar for a second time, the bar will
turn to normal, and the bubble chart will change back to the
hubs worldwide.
Upload your barChart.js here:
Submit Assignment 6 Force-Directed digram | Gradescope
10/10
Please select file(s) Select file(s)
Save Answer
Q1.4 Deploy your project to vercel
3 Points
Now you have completed all the code. It is time to put your
work online. Please follow the steps introduced in Week 4's
Next.js slides,
1. connect your GitHub account to Vercel;
2. change the assignment5_student.js to
assignment6_[yourname].js;
3. check if there is a .gitignore in your project. If not, create one
and copy-paste this .gitignore to it. So, when you push your
code to GitHub, it will ignore the unnecessary files for the
next.js project;
4. push your project code to your GitHub;
5. deploy your project using Vercel;
When you successfully deploy it, please paste your link below:
Save Answer
Save All Answers Submit & View Submission ?
请加QQ:99515681 邮箱:99515681@qq.com WX:codinghelp
- 国内“黑马”再提速|上海移宇携全套闭环人工胰腺成功亮相ATTD2024
- Instagram如何采集博主,ins自动采集博主粉丝/ig群发工具
- 资金应急周转就找微粒贷 提前还款0罚金
- Yeelight易来宣布通过Works with Sonos认证,打造顶级智能声光体验
- 新手故事 他通过WhatsApp拉群营销工具成功吸引了海量客户 业务增长率高达90%
- WD Red与追梦人|小微的天团:用极客态度向世界发声
- 国家重点研发计划“儿童罕见病诊断关键技术与治疗靶点发现及转化医学研究”项目启动
- 常州威雅学校:「西陵氏奖学金」项目学费减免,期待与卓越的你相遇!
- instagram爆粉神器,智能采集用户,助你实现社交引流!
- Ins/Instagram自动超级爆粉软件,ins群发采集一键完成!
- Telegram协议号管理:有效提升网络通信效率!
- 代做scheduled processor
- 人生需要转折点,我在WhatsApp拉群工具的帮助下,找到了我的职业转机
- 点燃乡村儿童阅读热情,TT语音幸福书屋建设互联网教育体系
- Instagram群发营销工具,Ins引流工具,带你实现营销快速增长!
- Telegram超好用的批量群发营销软件,电报群发工具推荐
- Ins群发群控工具,Instagram多开云控群发软件,助你快速推广!
- TPS2341PHP: Redefining Power Delivery Efficiency for Next-Generation Electronics | ChipsX
- Ins拉群软件,Instagram引流工具,带你实现营销逆袭!
- WhatsApp协议号是什么,自产自销欢迎代发工作室合作
- 破局,社科赛斯考研颠覆中小企业生命周期规律
- KXO151代做、代写Java设计编程
- 数字产品交易平台的革新力量
- 代筛全球app对营销有什么好处,跨境Telegram群发云控合约高手是否进入了智能合约的神秘境地
- WhatsApp拉群之谜 外贸小白为何对这个营销工具心生好奇
- WhatsApp源头机房出售协议号,ws群发必备工具推荐
- 曾经的我为了推进工作焦头烂额但现在 有了WhatsApp拉群工具 一键发送的利器 我轻轻松松推进事业 简直是事业的指南针
- 石阡生态农业平台:绿色生态,共享健康新生活
- 时空商业的TG-WS-LINE云控:2024年是否将进入时空商业的新奇领域,为跨境电商 Telegram 群发云控带来新可能
- 孟加拉#Telegram协议号-telegram劫持号-稳定耐用欢迎各大实力中介
推荐
-
 疫情期间 这个品牌实现了疯狂扩张
记得第一次喝瑞幸,还是2017年底去北京出差的
科技
疫情期间 这个品牌实现了疯狂扩张
记得第一次喝瑞幸,还是2017年底去北京出差的
科技
-
 升级的脉脉,正在以招聘业务铺开商业化版图
长久以来,求职信息流不对称、单向的信息传递
科技
升级的脉脉,正在以招聘业务铺开商业化版图
长久以来,求职信息流不对称、单向的信息传递
科技
-
 丰田章男称未来依然需要内燃机 已经启动电动机新项目
尽管电动车在全球范围内持续崛起,但丰田章男
科技
丰田章男称未来依然需要内燃机 已经启动电动机新项目
尽管电动车在全球范围内持续崛起,但丰田章男
科技
-
 如何经营一家好企业,需要具备什么要素特点
我们大多数人刚开始创办一家企业都遇到经营
科技
如何经营一家好企业,需要具备什么要素特点
我们大多数人刚开始创办一家企业都遇到经营
科技
-
 全力打造中国“创业之都”名片,第十届中国创业者大会将在郑州召开
北京创业科创科技中心主办的第十届中国创业
科技
全力打造中国“创业之都”名片,第十届中国创业者大会将在郑州召开
北京创业科创科技中心主办的第十届中国创业
科技
-
 创意驱动增长,Adobe护城河够深吗?
Adobe通过其Creative Cloud订阅捆绑包具有
科技
创意驱动增长,Adobe护城河够深吗?
Adobe通过其Creative Cloud订阅捆绑包具有
科技
-
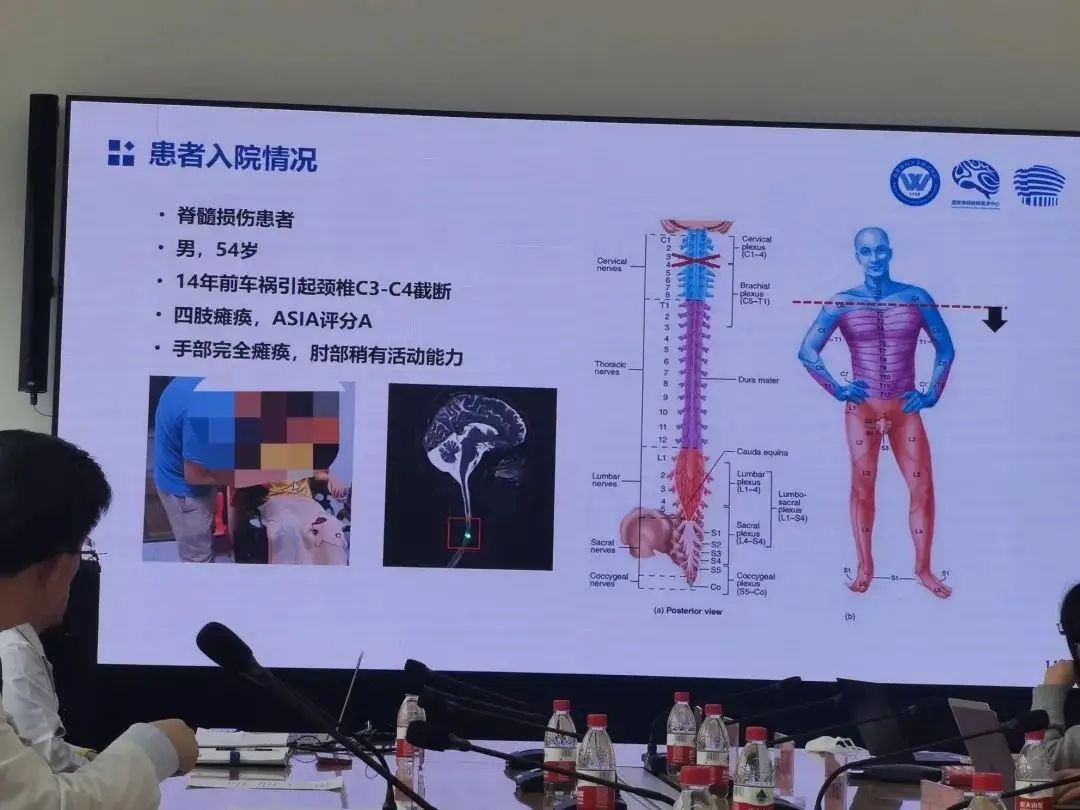
 老杨第一次再度抓握住一瓶水,他由此产生了新的憧憬
瘫痪十四年后,老杨第一次再度抓握住一瓶水,他
科技
老杨第一次再度抓握住一瓶水,他由此产生了新的憧憬
瘫痪十四年后,老杨第一次再度抓握住一瓶水,他
科技
-
 智慧驱动 共创未来| 东芝硬盘创新数据存储技术
为期三天的第五届中国(昆明)南亚社会公共安
科技
智慧驱动 共创未来| 东芝硬盘创新数据存储技术
为期三天的第五届中国(昆明)南亚社会公共安
科技
-
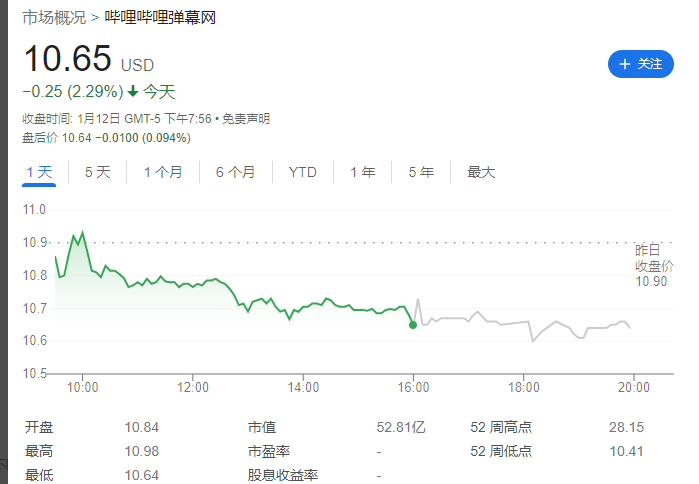
 B站更新决策机构名单:共有 29 名掌权管理者,包括陈睿、徐逸、李旎、樊欣等人
1 月 15 日消息,据界面新闻,B站上周发布内部
科技
B站更新决策机构名单:共有 29 名掌权管理者,包括陈睿、徐逸、李旎、樊欣等人
1 月 15 日消息,据界面新闻,B站上周发布内部
科技
-
 苹果罕见大降价,华为的压力给到了?
1、苹果官网罕见大降价冲上热搜。原因是苹
科技
苹果罕见大降价,华为的压力给到了?
1、苹果官网罕见大降价冲上热搜。原因是苹
科技

