COMP 315代做、代写Java/c++编程语言
Assignment 2: Typescript and React
COMP 315: Cloud Computing for E-Commerce
April 27, 2024
1 Introduction
A reactive website will scale and reorder elements to suit the screen size of the device being used to access it. A
dynamic website will update the elements of the page without the need for a full reload. In this assignment you
will expand upon a skeleton program in order to build a dynamic and reactive e-commerce front end website.
2 Learning outcomes
By the end of this assignment, you will:
• Be able to implement functions using Typescript.
• Be familiar with how to use React components and hooks.
• Have a template website that you could expand upon for a portfolio piece.
3 Problem description
For this task, you have been provided with a skeleton website, as well as the assets to populate it with. At
the moment the site displays the: name, picture, rating, and price of a collection of items for sale. If you type
into the search bar, it will only display items that have your search term within their name. You must add the
following functionality:
• An indicator showing the number of search results or products available.
• Sorting the items by: name, price, or rating.
• The ability to show only in stock items in the search results.
• Adding or removing items from the shopping basket.
• A total cost of products in the shopping basket.
4 Initial setup
The skeleton code has been provided for you, which is a basic e-commerce website similar to the one shown in
lectures. Ensure that you have Node.js installed on your computer, this should come with V ite. Download
the zip file of this code and extract it to a suitable place on your computer. Navigate to that folder in your
terminal, and type npm install. Once this installation has completed, type in npm run dev, which should host
the website locally for you. Take the localhost address shown in the output and type it into your browser to
see the website. There are 4 JSON files included in the ’Assets’ folder, which are random products 1, 100, 150,
and 175. Each of these JSON files contains a list of products to be shown on the website. Each product has
the attributes outlined in Table 1, with the images being generated using Adobe Firefly.
1
Attribute name Note
ID This is a unique identifier for each product, and is an integer
name The name for each product.
price The price of the product in pounds.
category This is the general category of the product.
quantity The number of this product that is currently available in stock. This is a non-negative
integer.
rating This is a real number rating of the product between 0 and 5.
image link The file location of the promotional image.
Table 1: The attributes that are stored for each product
5 Developing the website
5.1 The results indicator
When searching for products, it is often useful to know exactly how many products the current search has
returned. This can help make the website feel more reactive. In the results − indicator paragraph tag, add
a notification about how many results or products the current search query has returned. If the search bar
is empty, then the the output should be nP roducts where n is the number of products. If there is only a
single product then the output should be 1P roduct. If the search bar is not empty, then the output should be
nResults where n is the number of products returned by the search query. If there is only a single product
returned by the query, then it should say 1Result. If there are no results returned by a query then the output
should be Nosearchresultsfound.
5.2 Enhance search functionality
When looking at a list of products, a useful feature is being able to sort them by some attribute such as price
or rating. Add functionality to the select tag inside of the search − bar, so changing the selected option will
result in that form of sorting being applied to the results. Once this task has been completed, add the following
functionality to the inStock checkbox input. When this checkbox is ticked, the results should only include
products that have a quantity larger than 0. Hint: this can be accomplished by using a combination of a state
and a hook.
5.3 Adding to the shopping basket
Each product currently has a button underneath that says ’Add to basket’. Update this code so that if the
quantity available of the product is 0, the button instead says ’Out of stock’ and is disabled. Add a function
to the ’Add to basket’ button that passes the information to a shopping basket variable in App.tsx. This
variable should be a list of type BasketItem. Adding multiple instances of the same product should increase
the quantity property of the relevant basket instance. Do not worry about disabling the product’s button if
the quantity added to the basket is more than the quantity available. Hint: The parent/child example given in
Tutorial 4 - question 7 can give you a good starting point.
5.4 Visualising the basket
Now that the data about the basket is being collected, we should visualise it for the user. If there are no items
in the basket then the shopping − area div should contain a paragraph text saying ’Your basket is empty’. If
the shopping basket variable contains a product, then the shopping −area div should contain that information.
Each item in the basket should be surrounded by a div with the class ’shopping-row’, and a suitable key such as
the name of the item. Inside of that div there should be another div with the class ’shopping-information’, and
a button with ’Remove’ text. The ’shopping-information’ div should contain a paragraph tag which shows the
information about the product in the format [P roductname]([P roductprice]) − [P roductquantity]. When the
’Remove’ button is pressed, then the quantity of that product in the basket should be reduced by 1. If pressing
that button reduces the quantity of the product to 0, then that item should be removed from the shopping
basket. At the bottom of the shopping −area div should be a paragraph tag with the total cost of the shopping
basket. This should be in the form of T otal : [T otalbasketcost]. This value should be shown to 2 decimal places.
2
6 Marking
Your completed assignment will be submitted through the Canvas submission system. This will account for
10% of your overall module score. You may use any library that comes with a default installation of Node.js.
Each variable should have the appropriate type, if the ’any’ type is required than a comment must be included
that justifies it’s use. This rule is in place to encourage the use of Typescript type checking instead of just
Javascript. Your work will be submitted to an automatic plagiarism/collusion detection system, and those exceeding a threshold will be reported to the Academic Integrity Officer for investigation regarding adhesion to the
university’s policy https://www.liverpool.ac.uk/media/livacuk/tqsd/code-of-practice-on-assessment/appendix
L cop assess.pdf.
7 Deadline
The deadline is 23:59 GMT Sunday the 12th of May 2024. Late submissions will have the typical
5% penalty applied for each day late, up to 5 days. Submissions after this time will not be marked. https:
//www.liverpool.ac.uk/aqsd/academic-codes-of-practice/code-of-practice-on-assessment/
8 Expansions for a portfolio piece
If you decided to expand upon this short example in order to create a portfolio piece, which I stress is not
something you have to do for the assignment, then you will need to make several changes. My suggestion for
these changes would be:
• Redesign the site to be more visually appealing, focus on the reactivity and showing off that it works on
all form factors of device.
• Use Next.js to add individual pages for each product. This will also mean that you’ll have to look into
how to allow the user to return to the search results.
• Connect to a database, such as Neo4j, as this is crucial in showing you understand role of the front end
.请加QQ:99515681 邮箱:99515681@qq.com WX:codinghelp
- Ins群发营销软件,Instagram打粉工具,让你的营销无往不利!
- EP2S130F1508I4TT: Unleashing the Power of Versatile System-on-Chip Solutions | ChipsX
- CHINC2024丨史文钊:大模型时代 神州医疗全面领跑医疗AI行业
- 一根针穿起基层治理千条线,万科物业首次公开管家服务标准
- 数字化转型 增材制造企业的未来发展之路
- 六地联袂 以赛聚才 这场比赛太精彩了
- TG群发推广秘器,电报自动采集拉群软件,Telegram营销加速器
- 社科赛斯考研:二十二载岁月铸辉煌,穿越周期的生命力之源
- 初出茅庐的喜悦 她通过WhatsApp拉群工具实现了全球品牌的极速传播 覆盖面达到了95%
- Instagram营销软件推荐,ins数据采集软件,ig群发营销工具
- 贵州装饰网:引领装饰新风尚,缔造家居美学新境界
- WhatsApp拉群工具启示录 群发再不是难题 专业海外营销者亲授如何巧妙规避风控 业务高效运转
- 独创心法 引爆关注 WhatsApp拉群营销工具为你的消息赋予别样创意 激发用户兴趣
- Instagram群发助手 - ins定位采集/ig私信博主/ins批量养号/ig私信助手
- 情感共振 WhatsApp拉群营销工具用心打造每个用户的个性化体验之旅
- Ins群发营销软件,Instagram打粉工具,让你的营销无往不利!
- 常州威雅学校:她的剑桥之路——自由地撑着长蒿,向青草更青处漫溯
- 科华数据液冷技术领航中国移动长三角数据中心绿色变革,共创通信行业低碳新篇章
- TPS2064DGNG4: Advancing Power Distribution Efficiency in Electronic Systems with Quad High-Side Powe
- 品牌安全第一,广告精准到位!选择 跨境电商Telegram代拉群群发软件,让您的推广事半功倍
- WhatsApp协议号引领创意潮流,塑造您的品牌独特魅力!
- 立体停车网:城市停车新革命,让出行更便捷
- 绿色生态农业:回归自然,滋养未来
- 有史以来发布的 10 款最佳 Android 智能手机
- Instagram群发软件,ins营销软件/ig自动私信助手/联系大轩快速测试
- ins外贸出海群发引流必备神器!instagram独家营销工具推荐
- 定制指标公式 请人代做股票指标 同花顺指标公式定制
- 铭泰产业园党支部开展全国“两会”精神专题学习
- Instagram脚本打粉工具,ins超好用引流软件全球推荐!
- A7Z030-1FBV484Q: Enabling Compact and Versatile Embedded Solutions with FPGA Technology | ChipsX
推荐
-
 智慧驱动 共创未来| 东芝硬盘创新数据存储技术
为期三天的第五届中国(昆明)南亚社会公共安
科技
智慧驱动 共创未来| 东芝硬盘创新数据存储技术
为期三天的第五届中国(昆明)南亚社会公共安
科技
-
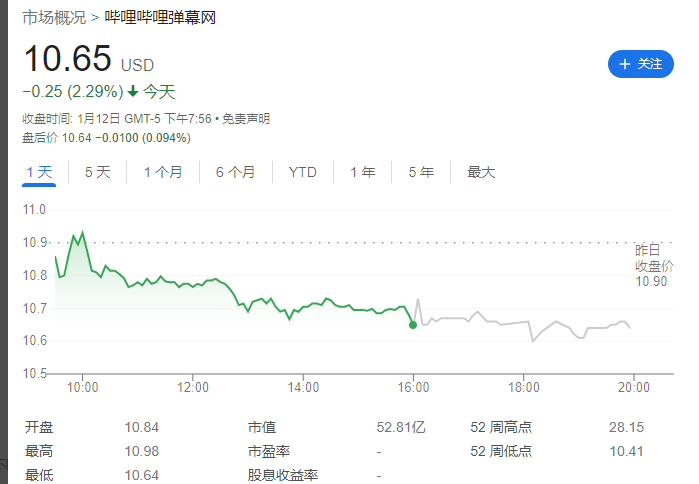
 B站更新决策机构名单:共有 29 名掌权管理者,包括陈睿、徐逸、李旎、樊欣等人
1 月 15 日消息,据界面新闻,B站上周发布内部
科技
B站更新决策机构名单:共有 29 名掌权管理者,包括陈睿、徐逸、李旎、樊欣等人
1 月 15 日消息,据界面新闻,B站上周发布内部
科技
-
 升级的脉脉,正在以招聘业务铺开商业化版图
长久以来,求职信息流不对称、单向的信息传递
科技
升级的脉脉,正在以招聘业务铺开商业化版图
长久以来,求职信息流不对称、单向的信息传递
科技
-
 创意驱动增长,Adobe护城河够深吗?
Adobe通过其Creative Cloud订阅捆绑包具有
科技
创意驱动增长,Adobe护城河够深吗?
Adobe通过其Creative Cloud订阅捆绑包具有
科技
-
 苹果罕见大降价,华为的压力给到了?
1、苹果官网罕见大降价冲上热搜。原因是苹
科技
苹果罕见大降价,华为的压力给到了?
1、苹果官网罕见大降价冲上热搜。原因是苹
科技
-
 全力打造中国“创业之都”名片,第十届中国创业者大会将在郑州召开
北京创业科创科技中心主办的第十届中国创业
科技
全力打造中国“创业之都”名片,第十届中国创业者大会将在郑州召开
北京创业科创科技中心主办的第十届中国创业
科技
-
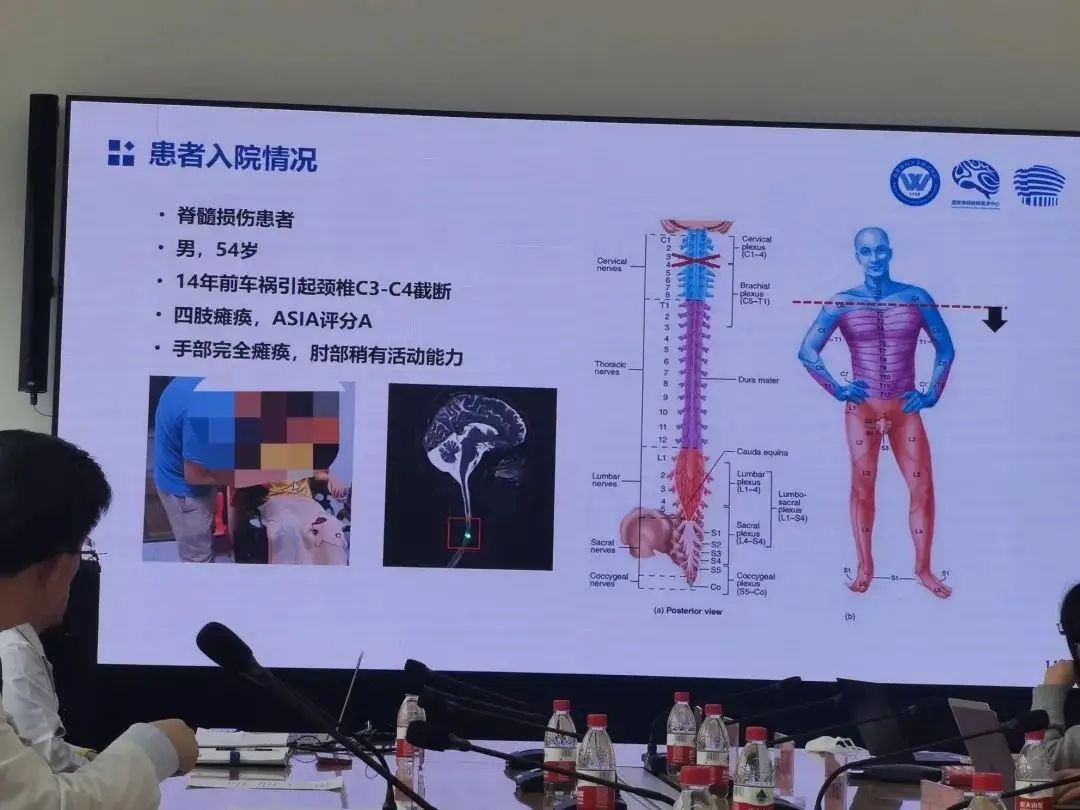
 老杨第一次再度抓握住一瓶水,他由此产生了新的憧憬
瘫痪十四年后,老杨第一次再度抓握住一瓶水,他
科技
老杨第一次再度抓握住一瓶水,他由此产生了新的憧憬
瘫痪十四年后,老杨第一次再度抓握住一瓶水,他
科技
-
 丰田章男称未来依然需要内燃机 已经启动电动机新项目
尽管电动车在全球范围内持续崛起,但丰田章男
科技
丰田章男称未来依然需要内燃机 已经启动电动机新项目
尽管电动车在全球范围内持续崛起,但丰田章男
科技
-
 疫情期间 这个品牌实现了疯狂扩张
记得第一次喝瑞幸,还是2017年底去北京出差的
科技
疫情期间 这个品牌实现了疯狂扩张
记得第一次喝瑞幸,还是2017年底去北京出差的
科技
-
 如何经营一家好企业,需要具备什么要素特点
我们大多数人刚开始创办一家企业都遇到经营
科技
如何经营一家好企业,需要具备什么要素特点
我们大多数人刚开始创办一家企业都遇到经营
科技

