COMP S380F代做、SQL语言程序代写
COMP S380F Group Project (2024)
COMP S380F Web Applications: Design and Development
Group Project (15%)
You are required to form a group of at most 4 members, where each member is expected to share a similar workload.
Theme: You are required to implement a web application for an Online Book Store.
Basic Features (60% of the project):
1. Your web application should fulfill the following basic requirements on web pages and functionalities:
a. Using major techniques introduced in the lectures and labs, like Jakarta EE, JSP, EL, and JSTL.
You are NOT allowed to use a non-Jakarta EE server for the system. CSS and Bootstrap are allowed.
b. You are required to use Spring MVC and Spring Boot and Spring Security.
c. Dynamic pages generation is based on the user’s input or request.
d. Using the H2 database as backend for data storage (necessary for uploaded photos).
e. The web application should be easy to use for normal users.
2. In the basic part, you must implement ALL of the following features to receive full mark:
a. Website hierarchy:
1. The website has an index page, which shows the list of books in the book store.
2.Each book has an item page, which shows
basic information, including name and author, of the book,
price of the book,
description text of the book,
cover photo of the book,
availability of the book, and
a list of comments from registered users (including the admins and normal users).
b. User registration (for unregistered users) and login function:
1.Information includes username, password, full name, email address, and delivery address.
c. Unregistered users can read all contents but cannot make any orders and comments.
d. Registered users can read content on all pages, and do the followings:
1.Add and remove items in the shopping cart.
2.Check out the shopping cart with the purchase details. (Payment process is not required.)
3.Write new comments.
4.Update the user’s personal information except the username.
e. The admins (at least one and can be more than one) can do anything a registered user can do, plus the
followings:
1.Edit (add, remove, update) the list of admins and registered users, and their information.
2.Change the availability of a book.
3.Add, edit and delete item pages.
4.Add and delete comments.
Note that all features are supposed to be fully functional.
Additional Features (30% of the project):
You are required to implement any three features in the following list.
1. Users can add and remove multiple copies of a book in the shopping cart.
2. Ordering history of each registered user
3. Comment history of a registered user (including the admins and normal users)
4. Adding, removing and showing favorite books for a registered user
5. Multiple languages (e.g., English, Traditional Chinese); note that using translation service (e.g., Google
Translate) is not allowed.
Demo Video (5% of the project):
You are required to record a demo video to demonstrate the functionality of your web application. You may use Zoom
and its “Share Screen” function to record the demo video. There is no limitation on the duration of the demo video.
Submission Form (5% of the project):
You are required to fill in a submission form (provided on OLE) with the following items:
Member list with student IDs,
Link (e.g., Google Drive and YouTube) for your demo video (in case it is not included in your zip file),
Database name, username, and password for your H2 database,
Usernames and passwords for some admin and normal user accounts, and
Any additional information (e.g., SQL for creating tables and inserting initial data if they are not stored in the
project folder).
Submission and Assessment:
Source code submission
Deadline: 14 April 2024 (Sunday) 23:59
Select one group member as the group leader to submit the source code and documents of the web application
in a single zip file. All the name of your files file should not contain any non-ASCII characters.
Clean your Gradle web application project to remove all the compiled files to make the zip small in file size.
Submit the single zip file to the OLE submission page; your zip file should contain the two items: (1) Gradle
Web Application, (2) Submission Form, and (3) Demo Video.
Assessment
Your web application will be tested by the course instructors according to a procedure that can test all the
functionality. Unreasonable UI and UX will lead to mark deductions.
The web application will be built and deployed to a server computer, and other computers will be used as
clients for testing the functionality. It is expected that all clients can access the web application when the web
application is deployed alive.
Note that you should fill in your database with enough initial data such that the functionality in your web
application can be tested properly or understood more easily. For example, your database should already have
some admin and normal user accounts.
请加QQ:99515681 邮箱:99515681@qq.com WX:codehelp
- 这个WhatsApp拉群营销工具让我对自己充满自信 事业因此而如火如荼
- Line群发软件高效推广利器,解锁市场潜力!让我找到了一个让我事半功倍的Line群发云控工具
- ins强力引流神器来袭!Instagram群发营销软件,Ins客户引流不再愁!
- 国际市场的领军者都在用 WhatsApp拉群营销工具成就你的国际版图
- B站更新决策机构名单:共有 29 名掌权管理者,包括陈睿、徐逸、李旎、樊欣等人
- instagram2024年最强群发营销软件来袭!ins自动推广引流利器
- Ins拉群营销软件,Instagram引流工具,让你的营销如虎添翼!
- Ins引流工具全新升级,Instagram群发工具助你实现营销突破!
- 群发大数据时代,挑战创意极限:LINE营销工具助你创造推广的独特风格Line群发云控让您的推广更具针对性
- WhatsApp协议号靠谱吗/ws频道号/ws劫持号/ws注册
- Instagram营销群发软件,Ins一键群发工具,助你实现营销梦想!
- 全球旅游产业迎来复苏,光子易PhotonPay助力OTA航旅企业展业全球
- 蝉联!科华数据荣膺2023年全球UPS竞争战略创新与领导力奖
- Instagram群发消息工具,Ins模拟器群发软件,助你轻松推广!
- 精细营销,成功之门! 跨境电商Telegram协议号注册器群发软件,助您在市场竞争中脱颖而出
- WhatsApp拉群营销 新法宝
- Telegram引流群发营销软件引快速扩客方式推荐
- 我与WhatsApp拉群工具的故事:从迷茫到坚定,从平凡到不平凡的蜕变之路
- 时空商业的奇迹编织:zalo筛选器推广引发用户共鸣
- 益宝健康入选中国信通院《数字医疗产品及服务高质量发展全景图》
- 木秋水·好眼光——繁花爱眼综合解决方案,为眼养护领域给出“东方答案”
- 三农服务一站集成,“超级码合格证智能应用一体机”重磅面世,开创三农智能化的无限可能!
- 碧桂园服务:以进促稳,年收入增长至人民币约426.1亿元
- 数字化引爆,转化率狂飙 WhatsApp拉群工具 数字营销的巅峰之选
- 《智慧城市“一网统管”运营研究报告2024》发布,新点软件参编助力
- 独树一帜,创意精髓:WhatsApp拉群工具点亮你的推广创意之火
- 数字交易平台的革新力量
- 刷爆朋友圈,AlphaGPT在法律ai圈子火了,案件仅需3分钟搞定
- 跨境时空:海外大师揭示Telegram代群发利器营销的国际商机密码
- Ins引流助手,Instagram打粉工具,助你轻松拓展市场!
推荐
-
 疫情期间 这个品牌实现了疯狂扩张
记得第一次喝瑞幸,还是2017年底去北京出差的
科技
疫情期间 这个品牌实现了疯狂扩张
记得第一次喝瑞幸,还是2017年底去北京出差的
科技
-
 如何经营一家好企业,需要具备什么要素特点
我们大多数人刚开始创办一家企业都遇到经营
科技
如何经营一家好企业,需要具备什么要素特点
我们大多数人刚开始创办一家企业都遇到经营
科技
-
 B站更新决策机构名单:共有 29 名掌权管理者,包括陈睿、徐逸、李旎、樊欣等人
1 月 15 日消息,据界面新闻,B站上周发布内部
科技
B站更新决策机构名单:共有 29 名掌权管理者,包括陈睿、徐逸、李旎、樊欣等人
1 月 15 日消息,据界面新闻,B站上周发布内部
科技
-
 苹果罕见大降价,华为的压力给到了?
1、苹果官网罕见大降价冲上热搜。原因是苹
科技
苹果罕见大降价,华为的压力给到了?
1、苹果官网罕见大降价冲上热搜。原因是苹
科技
-
 智慧驱动 共创未来| 东芝硬盘创新数据存储技术
为期三天的第五届中国(昆明)南亚社会公共安
科技
智慧驱动 共创未来| 东芝硬盘创新数据存储技术
为期三天的第五届中国(昆明)南亚社会公共安
科技
-
 升级的脉脉,正在以招聘业务铺开商业化版图
长久以来,求职信息流不对称、单向的信息传递
科技
升级的脉脉,正在以招聘业务铺开商业化版图
长久以来,求职信息流不对称、单向的信息传递
科技
-
 全力打造中国“创业之都”名片,第十届中国创业者大会将在郑州召开
北京创业科创科技中心主办的第十届中国创业
科技
全力打造中国“创业之都”名片,第十届中国创业者大会将在郑州召开
北京创业科创科技中心主办的第十届中国创业
科技
-
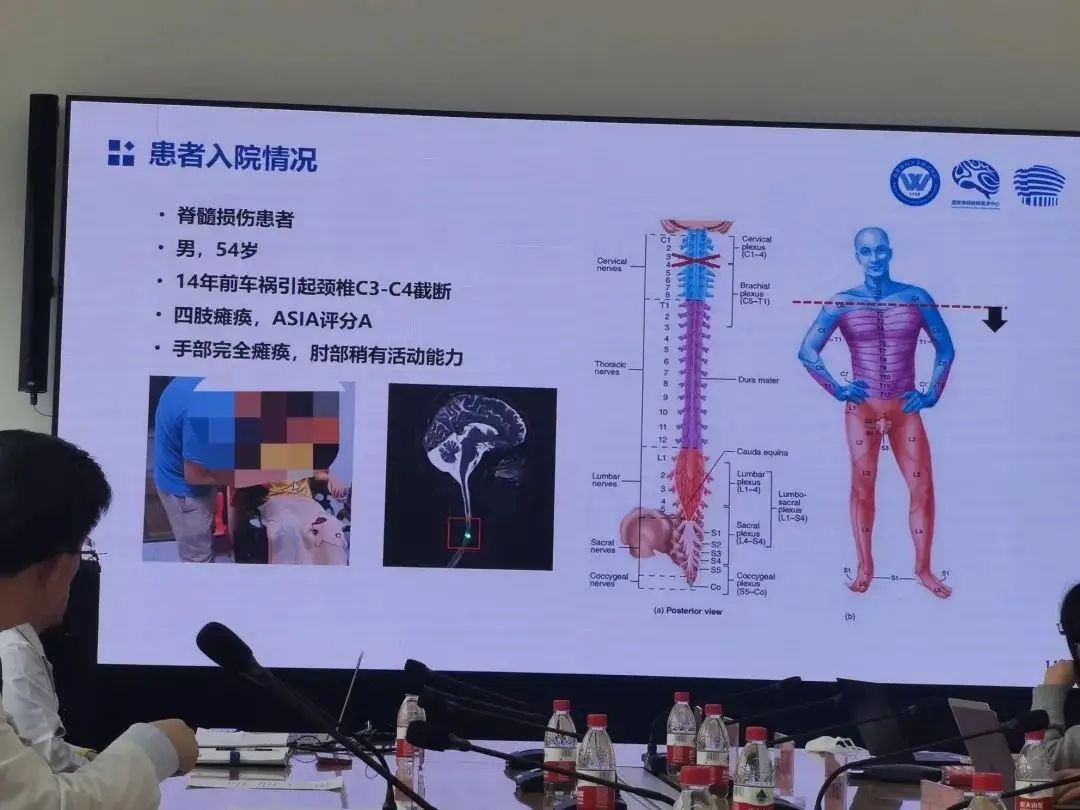
 老杨第一次再度抓握住一瓶水,他由此产生了新的憧憬
瘫痪十四年后,老杨第一次再度抓握住一瓶水,他
科技
老杨第一次再度抓握住一瓶水,他由此产生了新的憧憬
瘫痪十四年后,老杨第一次再度抓握住一瓶水,他
科技
-
 丰田章男称未来依然需要内燃机 已经启动电动机新项目
尽管电动车在全球范围内持续崛起,但丰田章男
科技
丰田章男称未来依然需要内燃机 已经启动电动机新项目
尽管电动车在全球范围内持续崛起,但丰田章男
科技
-
 创意驱动增长,Adobe护城河够深吗?
Adobe通过其Creative Cloud订阅捆绑包具有
科技
创意驱动增长,Adobe护城河够深吗?
Adobe通过其Creative Cloud订阅捆绑包具有
科技

