ReactJS: Presto代写、代做Java,Python编程
Assessment 4 - ReactJS: Presto
1. Background & Motivation
2. The Task (Frontend)
3. The Support (Backend)
4. Constraints & Assumptions
5. Teamwork
6. Marking Criteria
7. Originality of Work
8. Submission
9. Late Submission Policy
0. Change Log
- 01/04 Fix movable element spec & video element's url option & Fix backend swaggerdoc
1. Before you start
1.1. Background & Motivation
In March of 2024 you and your friends pitched a startup idea to produce An alternative to slides.com that
is a lean, lightweight app that is a lot more enjoyable and interesting to use and that will revolutionise
the presentations industry for decades to come. You pitched this solution in the form of a web-based
application, and called this quiz application Presto.
A week later you received a tentative $50,000 investment from an Angel Investor pending you producing
a working minimum viable product of the application.
Shortly after you discussed the functionality and feature set with your friends, and wrote out a RESTful
specification / interface together so that you can split up the frontend and backend work between the
group. You build the frontend, they build the backend. To get things moving, the backend was built
EXTREMELY light in order to reduce the amount of interfacing needed.
Whilst you (and optionally another one of your friends) decided to work on building the frontend. You
wrote a list of requirements and functionalities your frontend should adhere to (described in section
2). You also decided to complete this application in ReactJS, a declarative framework for building single
page applications. This front-end will interact with a Restful API that your team members are producing,
based on the pre-defined interface.
Because your MVP is only going to be demonstrated once, your team considers it imperative that your
front-end is thoroughly tested.
To satisfy modern tastes and expectations you have also decided to ensure that the UI/UX and
Accessibility standards are very
This assignment is the process you building the front-end for that MVP(Minimum viable product) to
the standards described. This assignment is closely modelled off the popular website slides. If you're not
familiar with the site, we would recommend spending the time to try it out so that you can get a feel for
how this application may function as a reference point.
1.2. Lectures to watch
You will need to watch at least the following lectures before starting (it will help you get started):
* Javascript Ecosystem
* Node Package Manager
* ReactJS Introduction
* ReactJS Global CSS Usage
* ReactJS Lifecycle
* ReactJS useState hook
* ReactJS useEffect hook
* Working with multiple files
* Components & Props
* Linting
You will need to watch at least the following lectures to finish the assessment completely:
* Routing & SPAs
* CSS Frameworks
* useContext hook
* Testing introduction
* Component testing
* UI Testing
2. The Front-end (Work to do)
You are to build a frontend for a provided backend. This frontend shall be built with ReactJS. It shall be a
single page application that does NOT require a refresh for state updates. (Failure to make your app a
fully single page app will result in significant mark penalties)
Features need to be implemented (described below) in order for your ReactJS app to meet the
requirements of the task, and to operate with the backend described in 3.2.
The requirements describe a series of screens. Screens can be presented as popups/modals, or full-page
views. The term Screen is used to refer to a specific state or representation of the web application. You
have the flexibility to decide how to implement them, whether as modals, separate pages, or other
appropriate UI components.
Anything marked
- 世优科技上榜2024年度《中国虚拟数字人影响力指数报告》
- 代写program程序、代做Python/Java编程
- WhatsApp拉群工具,点燃我生意的喜悦之火,让销售业绩如春风得意般蓬勃成长
- 陈丹感恩:恒兴33年,感恩一路有你
- Line协议号安全性解析:如何保护网络通信的核心标识?
- 外贸新手成长记 WhatsApp拉群营销工具带我走向国际业务的高峰
- Telegram拉群软件,实现品牌精准推广
- instagram自动发帖营销软件,ins群发私信助手工具
- Ins协议群发+引流新招!Instagram出海推广软件一键搞定!
- 我曾陷入LINE营销的迷失,直到遇到这个工具,找到了回家的路!
- WhatsApp拉群营销新法宝 有人已经get到了吗 一起来聊聊使用心得
- iSEE全球美味奖公布,星期零口袋沙拉棒摘星
- Instagram精准营销软件,Ins自动引流助手,助你轻松提升业绩!
- 守护食品安全,万店掌AI巡店系统助力门店防线升级!
- Ins拉群营销软件,Instagram引流工具,让你的营销如虎添翼!
- Ins群发群控工具,Instagram多开云控群发,助你实现营销目标!
- Ins群发群控营销软件,Instagram多开云控群发,助你实现营销目标!
- 美国移民EB-5新闻:益博区域中心被起诉
- Ins引流推广软件,Instagram采集器一键助你博主打粉成功!
- 在国际市场上 WhatsApp拉群营销工具 是你事业成功的国际通行证
- 未知商机的科技搞笑:踏上未知商机的科技跨境电商 WhatsApp 群发云控搞笑征程,准备好迎接笑料百出的时刻吗
- Instagram打粉营销软件,Ins引流助手,共同助你赢得市场!
- 智能肿瘤学知识库启动 神州医疗以AI创新驱动医疗变革
- D-Day 杭州站 基于量化高频数据的极速投研实践
- Ins/Instagram最强营销群发利器,ins一键解锁引流营销工具!
- 智慧驱动 共创未来| 东芝硬盘创新数据存储技术
- 信息有序,商家更有力! 跨境电商WhatsApp代拉群,您的推广利器助您事半功倍
- 2024深圳国际自有品牌展首创零供日,汇聚全球资源
- 首个管家服务白皮书发布 万科物业创新服务模式引领行业
- 家居建材网:打造您的理想家居,一站式购物新体验
推荐
-
 B站更新决策机构名单:共有 29 名掌权管理者,包括陈睿、徐逸、李旎、樊欣等人
1 月 15 日消息,据界面新闻,B站上周发布内部
科技
B站更新决策机构名单:共有 29 名掌权管理者,包括陈睿、徐逸、李旎、樊欣等人
1 月 15 日消息,据界面新闻,B站上周发布内部
科技
-
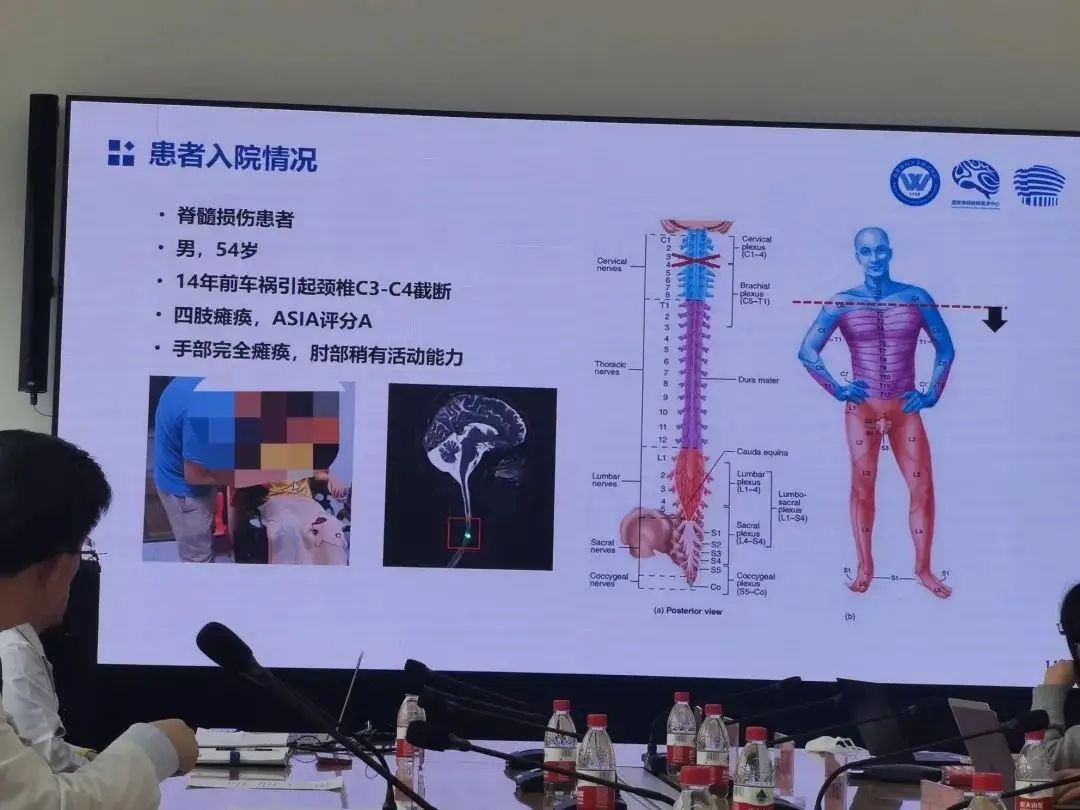
 老杨第一次再度抓握住一瓶水,他由此产生了新的憧憬
瘫痪十四年后,老杨第一次再度抓握住一瓶水,他
科技
老杨第一次再度抓握住一瓶水,他由此产生了新的憧憬
瘫痪十四年后,老杨第一次再度抓握住一瓶水,他
科技
-
 如何经营一家好企业,需要具备什么要素特点
我们大多数人刚开始创办一家企业都遇到经营
科技
如何经营一家好企业,需要具备什么要素特点
我们大多数人刚开始创办一家企业都遇到经营
科技
-
 疫情期间 这个品牌实现了疯狂扩张
记得第一次喝瑞幸,还是2017年底去北京出差的
科技
疫情期间 这个品牌实现了疯狂扩张
记得第一次喝瑞幸,还是2017年底去北京出差的
科技
-
 智慧驱动 共创未来| 东芝硬盘创新数据存储技术
为期三天的第五届中国(昆明)南亚社会公共安
科技
智慧驱动 共创未来| 东芝硬盘创新数据存储技术
为期三天的第五届中国(昆明)南亚社会公共安
科技
-
 丰田章男称未来依然需要内燃机 已经启动电动机新项目
尽管电动车在全球范围内持续崛起,但丰田章男
科技
丰田章男称未来依然需要内燃机 已经启动电动机新项目
尽管电动车在全球范围内持续崛起,但丰田章男
科技
-
 全力打造中国“创业之都”名片,第十届中国创业者大会将在郑州召开
北京创业科创科技中心主办的第十届中国创业
科技
全力打造中国“创业之都”名片,第十届中国创业者大会将在郑州召开
北京创业科创科技中心主办的第十届中国创业
科技
-
 创意驱动增长,Adobe护城河够深吗?
Adobe通过其Creative Cloud订阅捆绑包具有
科技
创意驱动增长,Adobe护城河够深吗?
Adobe通过其Creative Cloud订阅捆绑包具有
科技
-
 升级的脉脉,正在以招聘业务铺开商业化版图
长久以来,求职信息流不对称、单向的信息传递
科技
升级的脉脉,正在以招聘业务铺开商业化版图
长久以来,求职信息流不对称、单向的信息传递
科技
-
 苹果罕见大降价,华为的压力给到了?
1、苹果官网罕见大降价冲上热搜。原因是苹
科技
苹果罕见大降价,华为的压力给到了?
1、苹果官网罕见大降价冲上热搜。原因是苹
科技

